Типографика в веб-дизайне: как выбрать шрифты?
Типографика в веб-дизайне: как выбрать шрифты?

Типографика в веб-дизайне: как выбрать шрифты?
Шрифты – это не просто буквы, а важный инструмент, который влияет на восприятие контента, удобство чтения и даже конверсию. Правильная типографика делает сайт стильным, удобным и запоминающимся.
Но как выбрать шрифты для веб-дизайна? Давайте разберёмся!
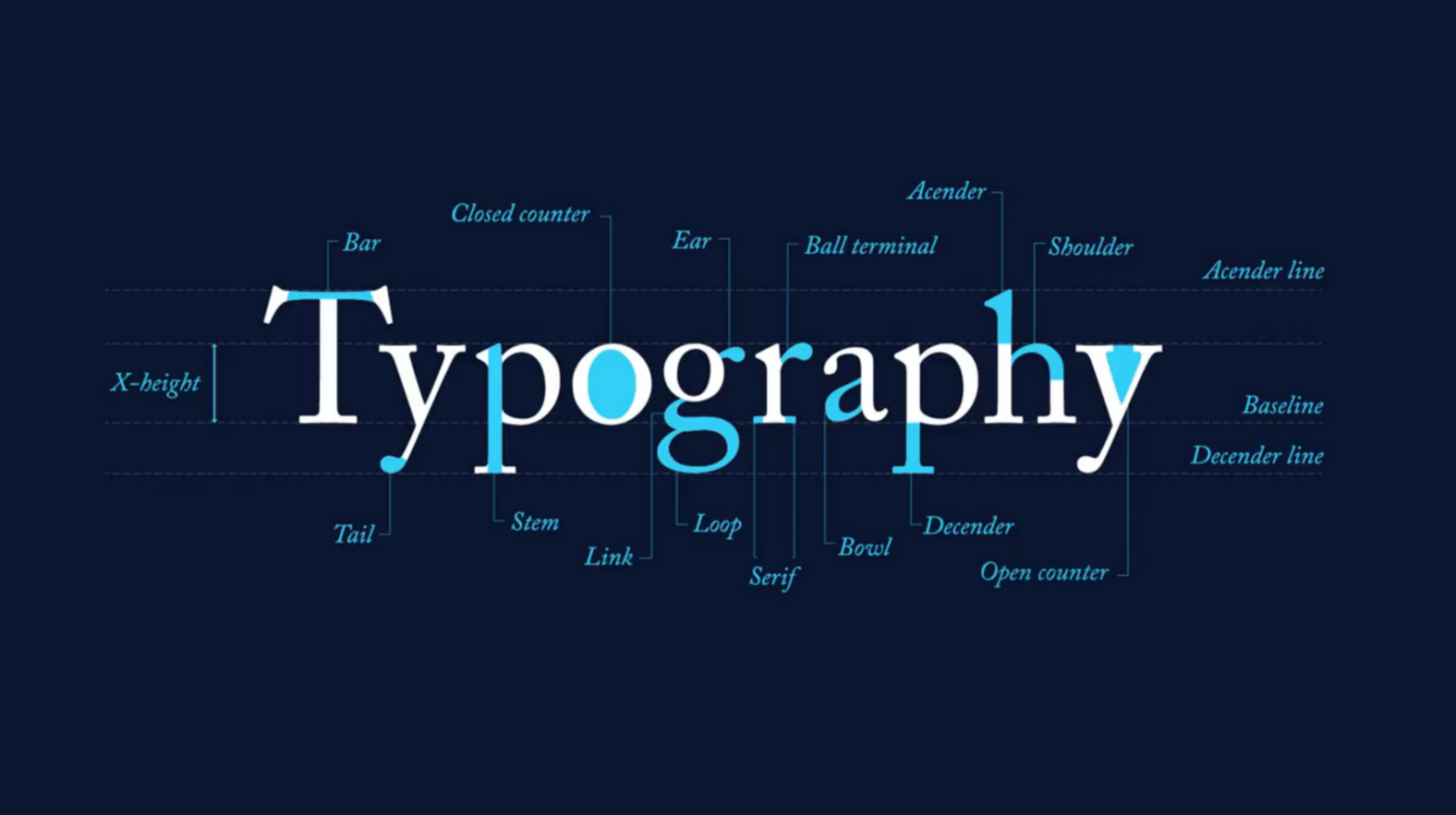
1. Виды шрифтов и их особенности
Перед выбором шрифта важно понимать его тип.
1️⃣ Антиква (с засечками – Serif)
📌 Пример: Times New Roman, Georgia, Merriweather
✔ Выглядит классически и официально.
✔ Хорош для блогов, новостных сайтов, юридических и образовательных ресурсов.
❌ Может быть сложен для чтения в небольшом размере.
2️⃣ Гротеск (без засечек – Sans Serif)
📌 Пример: Arial, Roboto, Montserrat, Open Sans
✔ Современный, минималистичный и удобочитаемый.
✔ Отлично подходит для цифровых интерфейсов, интернет-магазинов, стартапов.
✔ Идеален для мобильных устройств.
3️⃣ Рукописные и декоративные шрифты
📌 Пример: Pacifico, Dancing Script, Lobster
✔ Добавляют индивидуальность и эмоции.
✔ Подходят для брендов, связанных с креативом, искусством, кулинарией.
❌ Не подходят для основного текста – их сложно читать.
4️⃣ Моноширинные шрифты (Monospace)
📌 Пример: Courier New, Consolas, Fira Code
✔ Используются в коде, технических документах и сайтах для разработчиков.
✔ Создают ощущение «технического» дизайна.
2. Сколько шрифтов использовать?
🎯 Оптимально – 2 шрифта:
- Один для заголовков (выразительный и заметный).
- Один для основного текста (читаемый и нейтральный).
📌 Можно добавить третий декоративный шрифт для акцентов, но не больше – иначе сайт будет выглядеть хаотично.
🔥 Пример удачного сочетания:
✔ Заголовки – Playfair Display (антиква).
✔ Текст – Lato (гротеск).
✔ Акценты – Pacifico (рукописный, но в небольшом количестве).
3. Как выбрать шрифт, который будет хорошо смотреться?
✅ Лёгкость чтения. Выбирайте шрифты с чёткими буквами и хорошим расстоянием между строками.
✅ Контрастность. Темный текст на светлом фоне – идеальный вариант.
✅ Адаптивность. Шрифт должен быть хорошо читаемым на мобильных устройствах.
✅ Гармония с брендом. Например, технологичные компании используют современные гротески, а журналы – антикву.
🔹 Плохой выбор: использовать вычурные или старомодные шрифты, например Comic Sans.
🔹 Хороший выбор: использовать простые и понятные шрифты, например Inter или Poppins.
4. Где искать шрифты?
🔹 Google Fonts (https://fonts.google.com/) – бесплатно, легко интегрировать в сайт.
🔹 Adobe Fonts – богатая коллекция премиальных шрифтов.
🔹 DaFont, FontSquirrel – для уникальных декоративных шрифтов.
Вывод
🎯 Хороший шрифт делает сайт удобным и привлекательным. Выбирайте 2-3 гармонирующих шрифта, следите за читаемостью и адаптивностью. Тогда ваш сайт будет не только красивым, но и удобным для пользователей! 🚀