Основные этапы разработки веб-сайта
Основные этапы разработки веб-сайта
Основные этапы разработки веб-сайта
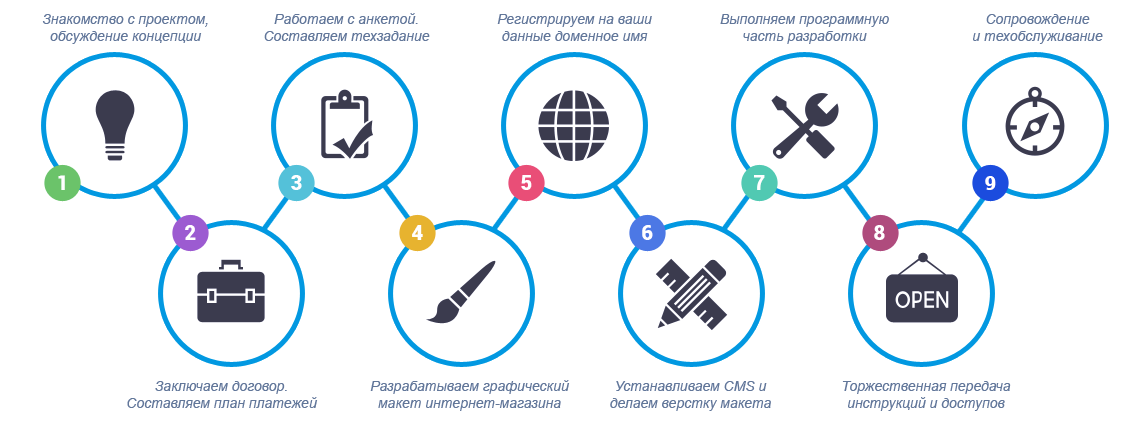
Создание веб-сайта — это сложный процесс, требующий планирования, дизайна, программирования и тестирования. Разберем основные этапы разработки, которые помогут запустить сайт эффективно.

1. Анализ и подготовка
Перед началом разработки важно определить цель сайта, его целевую аудиторию и требования.
✅ Определение цели: для чего нужен сайт (интернет-магазин, блог, корпоративный сайт и т. д.).
✅ Анализ целевой аудитории: кто будет заходить на сайт, какие у них потребности.
✅ Анализ конкурентов: изучение аналогичных сайтов, их плюсы и минусы.
✅ Определение функционала: какие разделы и функции нужны (форма заявки, каталог, личный кабинет).
🔹 Результат: Техническое задание (ТЗ) с описанием всех требований.
2. Разработка прототипа
На этом этапе создается черно-белый макет сайта, определяются расположение элементов и структура страниц.
✅ Разработка структуры (карты) сайта.
✅ Создание wireframe (черно-белого прототипа страниц).
✅ Определение пользовательского пути (user flow).
🔹 Результат: Прототип сайта, показывающий, как будет выглядеть интерфейс.
3. Дизайн
Дизайнеры разрабатывают визуальную концепцию, выбирают цвета, шрифты, графику.
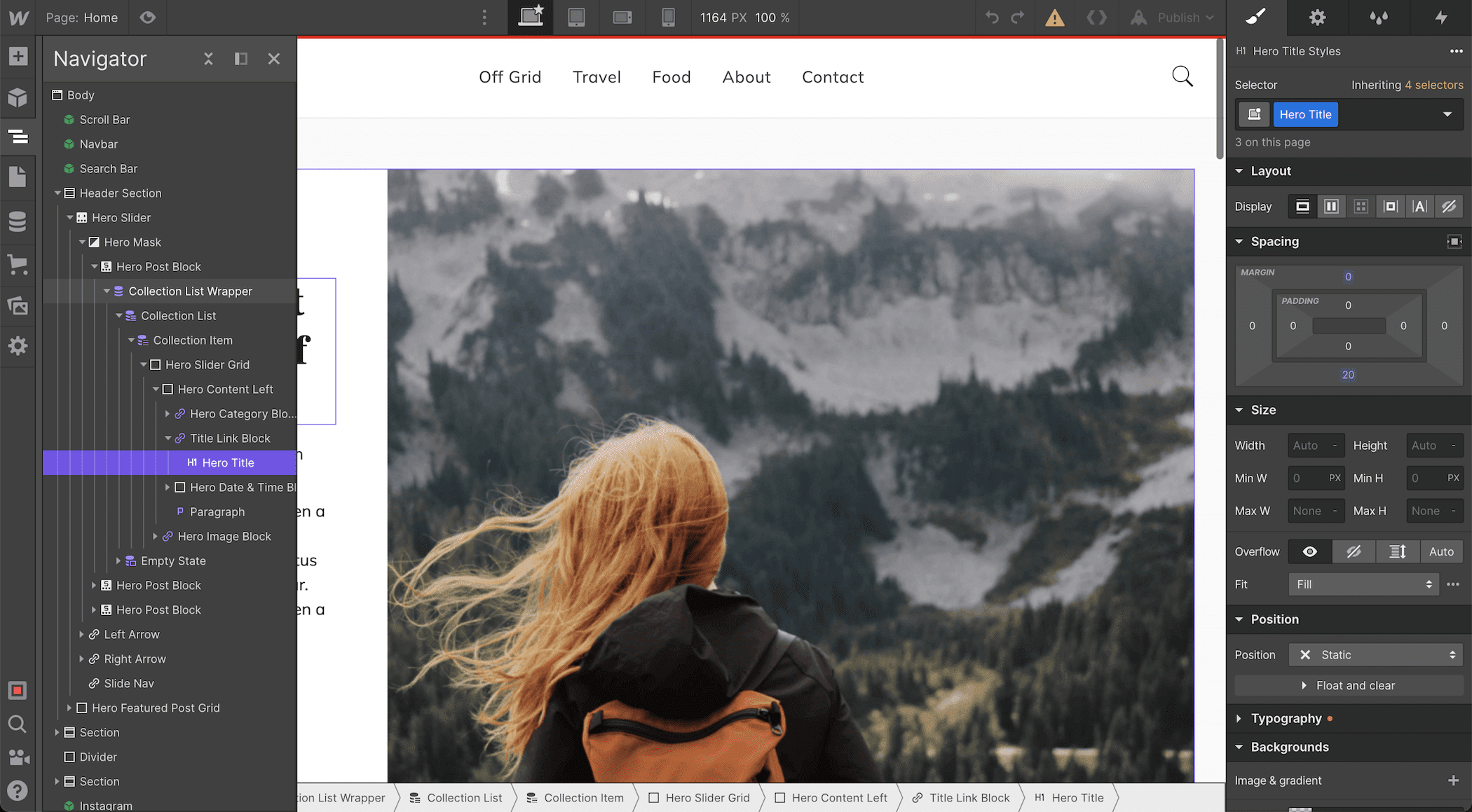
✅ Создание макета сайта в Figma, Adobe XD или Sketch.
✅ Разработка UI/UX-дизайна (удобство взаимодействия).
✅ Адаптация дизайна под мобильные устройства.
🔹 Результат: Готовый дизайн-макет всех страниц.
4. Верстка (фронтенд-разработка)
На этом этапе дизайн превращается в код, который браузер может отображать.
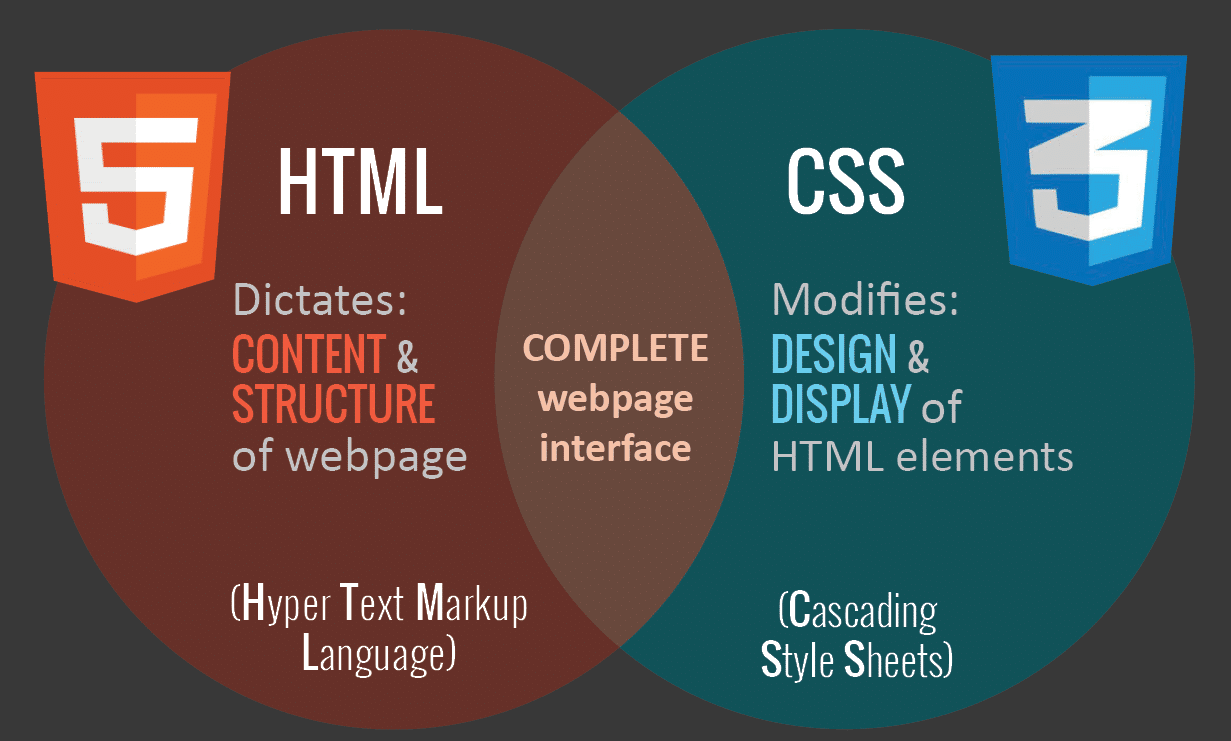
✅ Верстка HTML + CSS (адаптивность, кроссбраузерность).
✅ Добавление анимаций и интерактивных элементов (JS).
✅ Интеграция с системой управления контентом (CMS, если используется).
🔹 Результат: Готовый статический сайт.
5. Бэкенд-разработка
Разработка серверной части, которая отвечает за логику работы сайта.
✅ Настройка базы данных (MySQL, PostgreSQL и т. д.).
✅ Разработка серверного кода (PHP, Python, Node.js).
✅ Настройка API для взаимодействия фронтенда и бэкенда.
✅ Реализация авторизации, личных кабинетов, корзины и других функций.
🔹 Результат: Динамический сайт, готовый к тестированию.
6. Тестирование
Перед запуском сайт проверяется на ошибки и баги.
✅ Функциональное тестирование (проверка работы всех кнопок, форм).
✅ Кроссбраузерное тестирование (Chrome, Firefox, Safari, Edge).
✅ Адаптивность на разных устройствах (ПК, планшет, смартфон).
✅ Оптимизация скорости загрузки.
🔹 Результат: Исправленный и проверенный сайт.
7. Запуск и настройка SEO
После тестирования сайт загружается на хостинг и регистрируется в поисковых системах.
✅ Выбор хостинга и доменного имени.
✅ Установка SSL-сертификата (https).
✅ Настройка SEO (мета-теги, карты сайта, robots.txt).
✅ Подключение аналитики (Google Analytics, Яндекс.Метрика).
🔹 Результат: Полностью рабочий сайт в сети.
8. Поддержка и развитие
После запуска сайт требует обновлений, защиты и продвижения.
✅ Резервное копирование.
✅ Улучшение контента и SEO.
✅ Добавление нового функционала.
✅ Мониторинг безопасности.
🔹 Результат: Развитие сайта и привлечение посетителей.
Вывод
Разработка сайта — это не только код и дизайн. Важно учитывать анализ, тестирование и дальнейшую поддержку.
Хотите создать сайт? Обращайтесь в нашу веб-студию! 😊