Оценка дизайна и навигации сайта
Оценка дизайна и навигации сайта
Дизайн и навигация сайта играют ключевую роль в обеспечении положительного пользовательского опыта и достижении целей бизнеса. Хорошо спроектированный сайт привлекает посетителей, удерживает их и помогает быстро находить нужную информацию. В этой статье мы рассмотрим, как проводить оценку дизайна и навигации сайта, на какие аспекты обращать внимание и какие инструменты использовать для анализа.

Почему важна оценка дизайна и навигации?
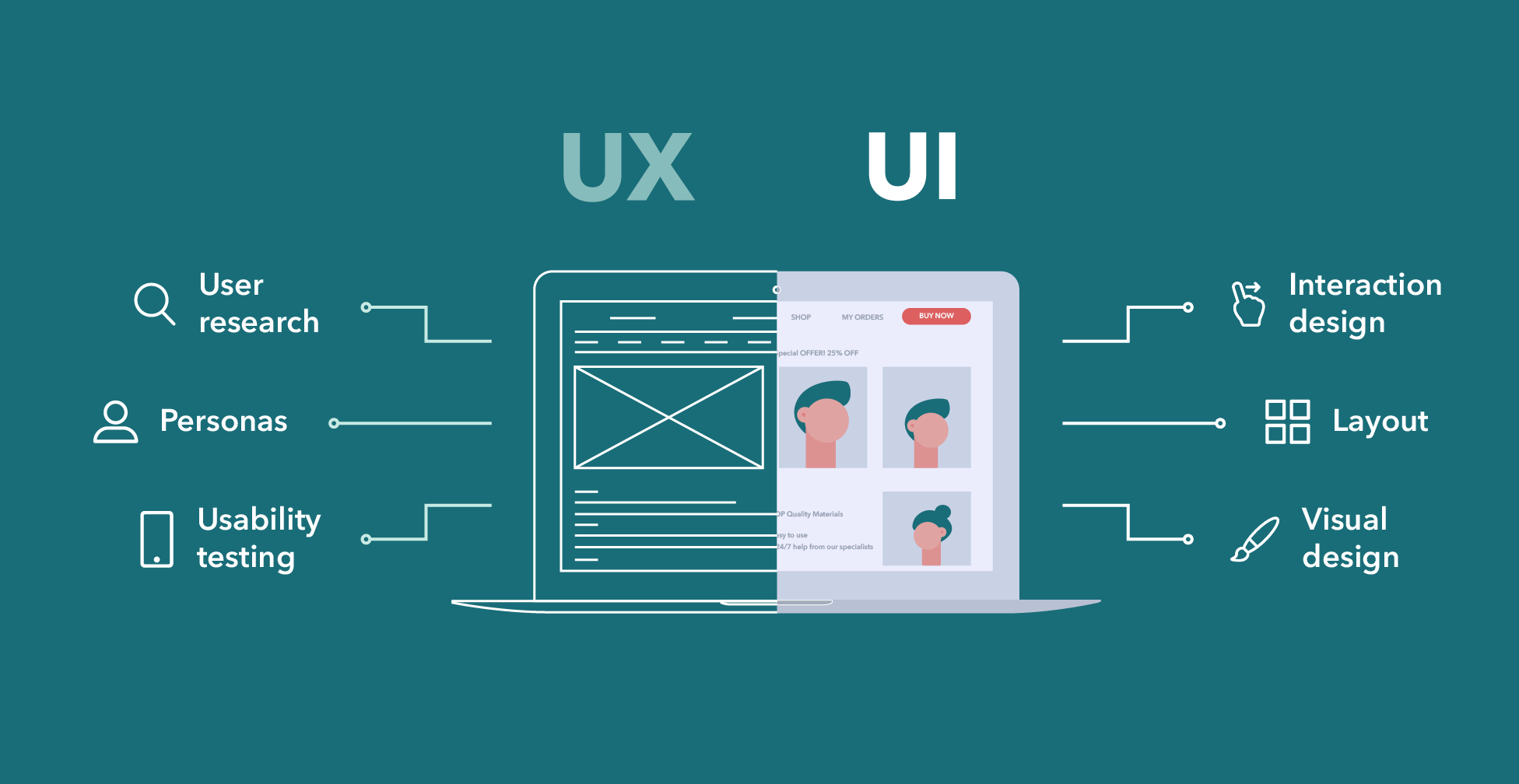
- Пользовательский опыт (UX)
Приятный и интуитивный дизайн улучшает пользовательский опыт, что может привести к увеличению времени пребывания на сайте и снижению показателя отказов.
- Конверсии
Легкая навигация помогает пользователям быстро находить нужную информацию и совершать целевые действия, такие как покупка товара или заполнение формы заявки, что увеличивает конверсии.
- SEO
Поисковые системы, такие как Google, учитывают пользовательский опыт при ранжировании сайтов. Улучшение дизайна и навигации может положительно сказаться на позициях сайта в поисковой выдаче.
- Брендинг
Профессиональный и уникальный дизайн помогает формировать положительный имидж бренда, повышая доверие пользователей и их лояльность.
Шаги для оценки дизайна и навигации сайта
1. Визуальная оценка
Целостность дизайна
Проверьте, насколько дизайн сайта соответствует общей стилистике и бренду компании. Все элементы должны гармонично сочетаться и создавать единое впечатление.
Простота и чистота
Избегайте перегруженности сайта графическими элементами и текстом. Простота и чистота дизайна делают сайт более привлекательным и удобным для пользователей.
Адаптивность
Оцените, как сайт выглядит на различных устройствах (мобильных, планшетах, десктопах). Адаптивный дизайн обеспечивает комфортный просмотр и использование сайта на любом устройстве.
2. Оценка навигации
Структура и логика
Проверьте, насколько логична структура навигации. Основные разделы и страницы должны быть легко доступными и интуитивно понятными. Пользователи не должны тратить много времени на поиск нужной информации.
Меню и ссылки
Оцените, насколько удобно меню сайта. Основные разделы должны быть видны сразу при загрузке страницы. Проверьте корректность всех ссылок и убедитесь, что они ведут к соответствующим страницам.
Поисковая строка
Если на сайте есть поиск, проверьте его функциональность. Поисковая строка должна быть легко заметной и предоставлять релевантные результаты.
3. Пользовательский тест
Тестирование с пользователями
Проведите тестирование сайта с реальными пользователями. Попросите их выполнить определенные задачи и наблюдайте, как они взаимодействуют с сайтом. Это поможет выявить проблемы, которые могут не быть заметны при визуальной оценке.
Анализ поведения пользователей
Используйте инструменты аналитики, такие как Google Analytics, для анализа поведения пользователей. Обратите внимание на показатели отказов, среднее время на сайте и пути пользователей. Это даст представление о том, как пользователи взаимодействуют с сайтом и где они сталкиваются с трудностями.
4. Использование инструментов
Heatmaps (карты кликов)
Инструменты, такие как Hotjar или Crazy Egg, помогают визуализировать, куда кликают пользователи. Это позволяет определить, какие элементы сайта привлекают наибольшее внимание и какие области остаются незамеченными.
Записи сессий
Записи сессий пользователей показывают, как они взаимодействуют с сайтом в реальном времени. Это помогает выявить проблемы в навигации и дизайне, которые могут быть не очевидны при обычном тестировании.
А/Б-тестирование
Проводите A/B-тесты для сравнения различных версий дизайна или навигации. Это позволяет определить, какие изменения положительно влияют на пользовательский опыт и конверсии.
Основные аспекты для оценки
- Эстетика
Дизайн должен быть визуально привлекательным и соответствовать бренду. Цветовая палитра, шрифты и изображения должны гармонично сочетаться и создавать положительное впечатление.
- Удобство использования
Навигация должна быть интуитивной и логичной. Пользователи должны легко находить нужную информацию и быстро переходить между разделами.
- Функциональность
Все элементы сайта, включая меню, кнопки и ссылки, должны работать корректно. Проверьте функциональность форм, корзины покупок и других интерактивных элементов.
- Скорость загрузки
Скорость загрузки страниц влияет на пользовательский опыт и SEO. Используйте инструменты, такие как Google PageSpeed Insights, для анализа скорости и оптимизации производительности сайта.
Заключение
Оценка дизайна и навигации сайта — это важный процесс, который помогает выявить и устранить проблемы, улучшить пользовательский опыт и повысить конверсии. Используйте визуальную оценку, тестирование с пользователями и аналитические инструменты, чтобы получить полное представление о том, как ваш сайт воспринимается и используется посетителями. Регулярное проведение такой оценки и внедрение рекомендаций поможет вашему сайту оставаться конкурентоспособным и привлекательным для пользователей.