Как подобрать цветовую схему для сайта?
Как подобрать цветовую схему для сайта?
Как подобрать цветовую схему для сайта? 🎨
Цветовая схема — один из ключевых элементов веб-дизайна. Хороший выбор цветов помогает привлечь внимание, повысить удобство использования и создать нужную атмосферу.
Разберем, как правильно подобрать цвета для сайта, какие инструменты использовать и на что обращать внимание.

1. Основы цветовой теории
🔹 Цветовой круг (цветовой спектр) делится на:
- Основные цвета: красный, синий, желтый.
- Вторичные: оранжевый, зеленый, фиолетовый.
- Третичные: комбинации первичных и вторичных.
🔹 Цветовые сочетания:
✅ Монохромное – один цвет в разных оттенках (например, голубой + темно-синий).
✅ Аналоговое – соседние цвета на круге (например, зеленый + желтый + оранжевый).
✅ Комплементарное – контрастные цвета (например, синий + оранжевый).
✅ Триада – три цвета, равномерно расположенные на круге (например, красный + синий + желтый).
📌 Пример: Facebook использует монохромную схему (разные оттенки синего).
2. Как выбрать цветовую палитру?
🔹 1. Определите цели сайта
- Корпоративный сайт → строгие цвета (синий, серый, черный).
- Интернет-магазин → контрастные и теплые оттенки (красный, оранжевый).
- Творческий проект → яркие или пастельные цвета (фиолетовый, бирюзовый).
🔹 2. Выберите главный цвет (Primary color)
- Это основной цвет бренда.
- Должен ассоциироваться с темой сайта.
📌 Пример: Coca-Cola использует красный → ассоциация с энергией и динамикой.
🔹 3. Подберите дополнительные цвета
- Вторичный цвет дополняет основной.
- Акцентный цвет (CTA-кнопки, важные элементы) должен выделяться.
📌 Пример: Airbnb → основа розовый, дополнительный голубой.
🔹 4. Учтите психологию цвета
- Синий – доверие, спокойствие (банки, корпоративные сайты).
- Красный – энергия, агрессия (акции, скидки, рестораны).
- Зеленый – природа, экология, здоровье.
- Фиолетовый – креативность, элитарность.
- Оранжевый – дружелюбие, активность.
📌 Пример: Amazon использует оранжевые CTA-кнопки для привлечения внимания.
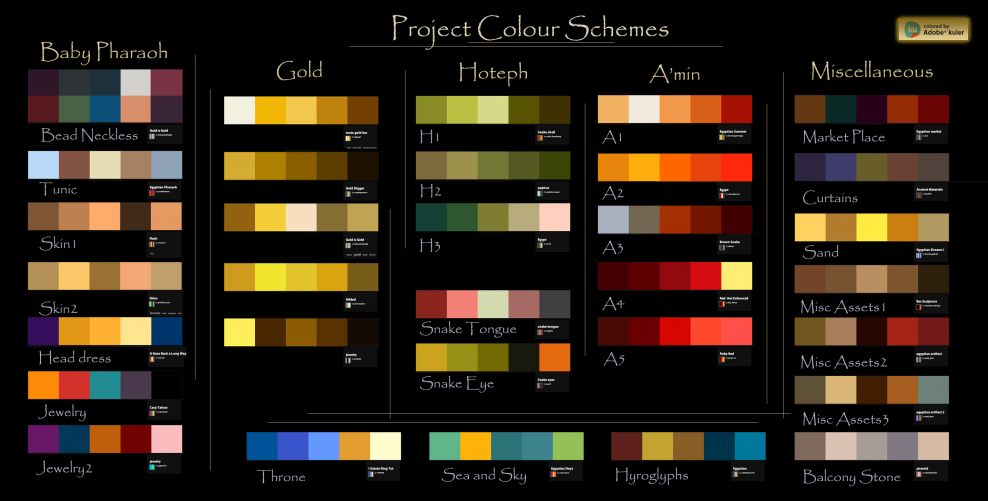
3. Инструменты для подбора цветовой палитры
🎨 Лучшие генераторы палитр:
✅ Coolors – https://coolors.co/
✅ Adobe Color – https://color.adobe.com/
✅ Paletton – https://paletton.com/
✅ Material Palette – https://www.materialpalette.com/ (для UI/UX)
🔍 Как проверить контрастность?
✅ WebAIM Contrast Checker – https://webaim.org/resources/contrastchecker/
4. Ошибки при выборе цветов
❌ Слишком много цветов – ограничьтесь 2-4 оттенками.
❌ Слабый контраст – текст должен быть читаемым.
❌ Неестественные сочетания – цвета должны гармонировать.
❌ Игнорирование брендинга – палитра должна соответствовать логотипу и стилю.
📌 Пример ошибки: Желтый текст на белом фоне – плохо читается!
5. Итог: как создать идеальную цветовую схему?
✔ Выберите главный цвет
✔ Добавьте 1-2 дополняющих оттенка
✔ Определите акцентный цвет
✔ Проверяйте контрастность
✔ Используйте генераторы палитр
🎨 Цвет – это не просто эстетика, а инструмент, который влияет на конверсию и пользовательский опыт! 🚀