HTML и CSS: базовые понятия и разница между ними
HTML и CSS: базовые понятия и разница между ними
HTML и CSS: базовые понятия и разница между ними
Если вы хотите создать сайт, вам необходимо разобраться в двух ключевых технологиях: HTML и CSS. Они являются основой веб-разработки, но выполняют разные функции. В этой статье разберем, что такое HTML и CSS, как они работают и чем отличаются.

1. Что такое HTML?
HTML (HyperText Markup Language) — это язык разметки, который используется для создания структуры веб-страниц.
📌 Основные задачи HTML:
✅ Определяет заголовки, абзацы, изображения, таблицы и другие элементы.
✅ Позволяет вставлять мультимедийный контент (видео, аудио).
✅ Создает ссылки для навигации между страницами.
✅ Использует теги для разметки контента.
2. Что такое CSS?
CSS (Cascading Style Sheets) — это язык стилей, который отвечает за оформление HTML-страницы.
📌 Основные задачи CSS:
✅ Определяет цвета, шрифты, отступы, границы и другие стили.
✅ Делает сайт адаптивным и удобным на разных экранах.
✅ Позволяет создавать анимации и эффекты.
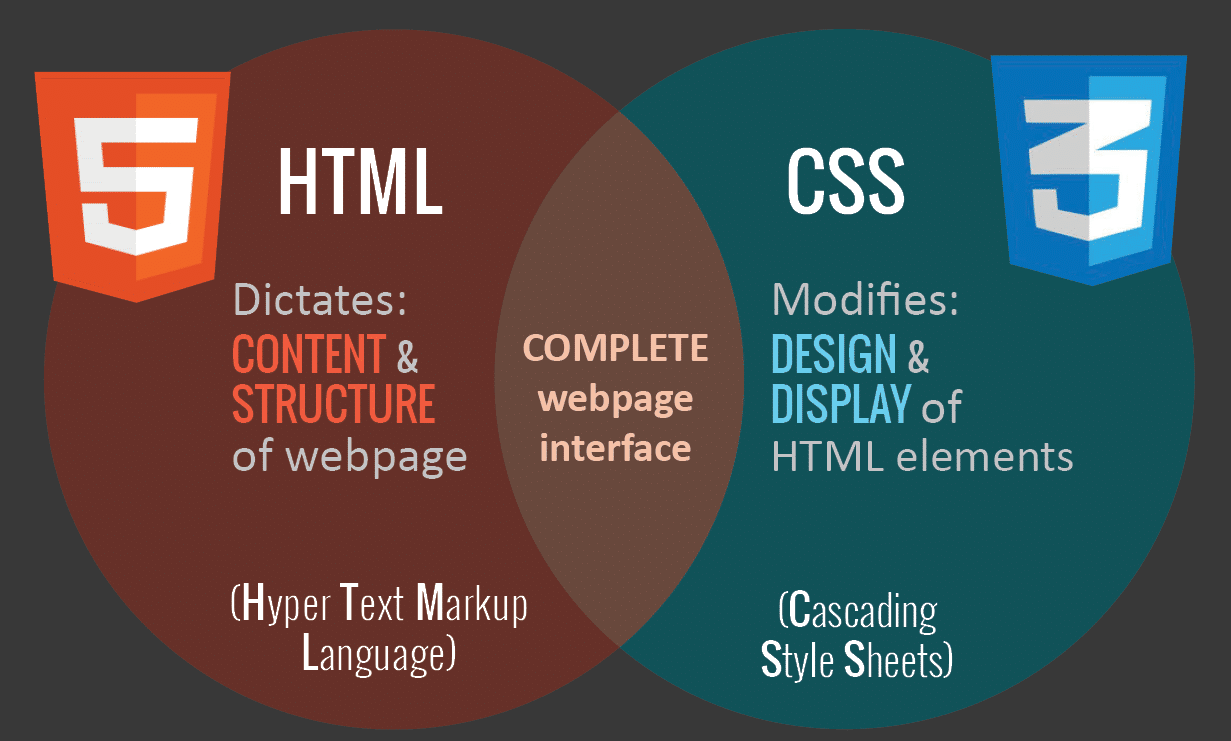
3. В чем разница между HTML и CSS?
| Характеристика | HTML | CSS |
|---|---|---|
| Функция | Определяет структуру страницы | Отвечает за внешний вид |
| Формат | Язык разметки | Язык стилей |
| Применение | Используется для размещения текста, изображений, видео | Используется для изменения цвета, размера шрифта, анимаций |
| Взаимодействие | HTML-код можно писать без CSS | CSS не может работать без HTML |
4. Как HTML и CSS работают вместе?
HTML создает структуру страницы, а CSS делает ее красивой. Их можно соединить тремя способами:
5. Итог
- HTML отвечает за структуру, а CSS — за внешний вид.
- Вместе они создают полноценные веб-страницы.
- CSS можно добавлять разными способами, но лучше использовать внешний файл.
🔥 Хотите научиться верстать сайты? Начните с основ HTML и CSS! 😊